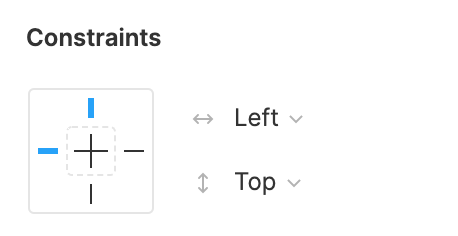
Constraints就是Sketch的Resizing,
Sketch時他是長這樣:
而現在我們的Figma是長這樣:
看起來很像但又不太一樣,所以我們試著重新去思考Figma的Constraints。
Constraints在水平上又有Left、Right、Left&Right、Center、Scale可以選擇
Constraints在垂直上又有Top、Bottom、Top&Bottom、Center、Scale可以選擇
Left、Right、Top、Bottom、Center不難理解就是置左、置右、靠上、靠下、置中,但是為什麼又有Left&Right、Top&Bottom、Scale這幾個區別呢?
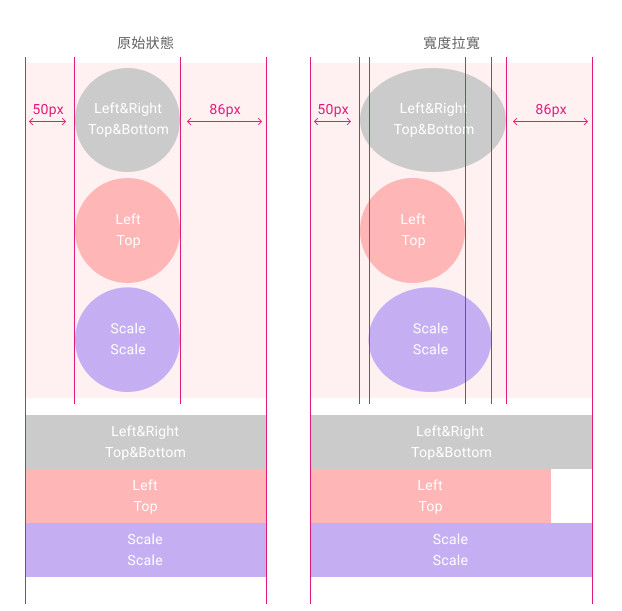
我們可以看到我們為三個物件分別設定了3種不同狀態,在我把外部寬度拉寬2倍後有不同的變化:
我們可以從這張圖發現,當我使用Left、Top無論我的外部寬度怎麼改變,他距離左邊和上面的數值是不變的,它就像是css的Left:50px,無論我拉多寬,他就是固定靠左50px。
而Left&Right、Top&Bottom,我們可以同理推論是固定靠左並且靠右,所以表示我的物件固定Left:50px、Right:86px,所以當我外部寬度改變時就變成物件寬度要跟著變寬。
而Scale我們可以看到他因為沒有設定左右定位,所以的並沒有無論是靠右或是靠左都跟原本的狀態不一樣,我們就把它想成是設定寬度百分比的物件,我的間距和物件本身的寬度都跟著外部寬度一起變成了2倍。
所以我們可以歸納出Constraints的邏輯:
